반응형
SMALL

애드센스 모바일 전면 광고(Interstitial Ads)는 휴대폰에서만 작동하나요?
✅ Google AdSense의 모바일 전면 광고(Interstitial Ads)는 기본적으로 모바일 기기에서만 작동하며, PC(데스크톱) 화면에서는 작동하지 않습니다.
✅ 1. 모바일 전면 광고(Interstitial Ads)의 적용 대상
🔹 모바일에서만 작동하는 이유
- AdSense의 자동 광고(Interstitial Ads)는 주로 모바일 사용자 경험(UX)을 기반으로 설계됨
- 데스크톱(PC) 화면에서는 전체 화면 광고가 사용자 경험을 해칠 가능성이 높음
- Google의 광고 정책상, 데스크톱에서는 배너 광고나 네이티브 광고 위주로 운영
📌 결과적으로, 모바일 인터스티셜 광고는 스마트폰이나 태블릿에서만 작동하고, PC에서는 노출되지 않음.
PC에서도 작동하는 전면 광고 코드 (HTML + JavaScript)를 한번만 넣으면 되나요 아니면 매번 직접넣어야 하나요?
✅ 2. PC(데스크톱)에서 전면 광고를 띄울 수 있는 방법은?
📌 Google AdSense의 인터스티셜 광고는 PC에서 작동하지 않지만, 다른 방식으로 유사한 전면 광고를 구현할 수 있음.
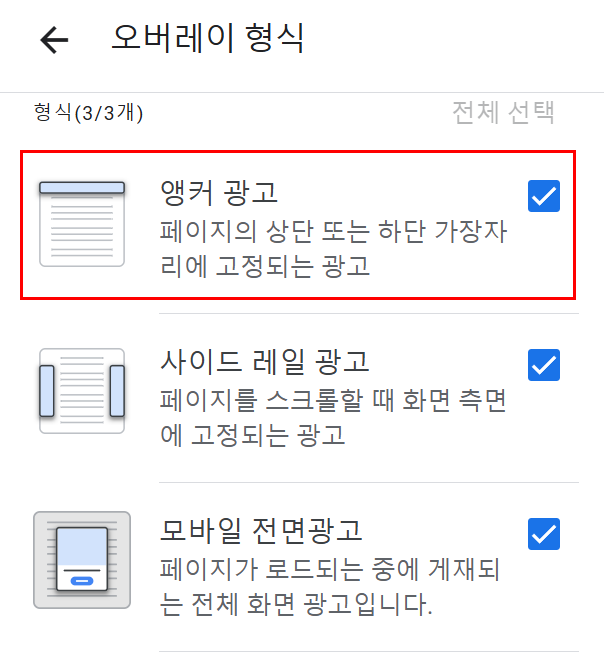
🔹 (1) Google AdSense의 "앵커 광고" 활용 (PC에서도 적용 가능)
- Google AdSense 자동 광고에서 앵커 광고(Anchor Ads) 를 활성화하면 PC에서도 상단/하단에 광고가 고정 표시됨.
- PC에서는 전체 화면 광고가 아닌, 상단 또는 하단에 고정된 광고 형태로 표시됨.
- 설정 방법:
- Google AdSense > 광고 설정 > 자동 광고 > 앵커 광고 활성화
* 구글 애드센스의 앵커 광고(Anchor Ads)는 화면 상단 또는 하단에 고정 표시되는 광고로, 모바일뿐만 아니라 PC에서도 노출됩니다. 활성화하려면 애드센스 로그인 → "광고" → "사이트 선택" → "자동 광고" 설정에서 앵커 광고를 활성화하면 됩니다. 사용자 경험을 고려해 과도한 노출을 피해야 하며, 사이트 디자인과 콘텐츠 가독성을 해치지 않도록 조정하는 것이 중요합니다. 적절히 활용하면 클릭률(CTR) 향상과 애드센스 수익 증가에 도움이 됩니다.

🔹 (2) 직접 HTML/JavaScript로 전면 광고 구현 (PC + 모바일 모두 가능)
만약 PC에서도 전면 광고를 띄우고 싶다면, JavaScript를 활용하여 수동으로 팝업 광고를 설정할 수 있음.
📍 PC에서도 작동하는 전면 광고 코드 (HTML + JavaScript)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PC & 모바일 전면 광고</title>
<style>
/* 전면 광고 스타일 */
#interstitial-ad {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.8);
z-index: 9999;
}
#ad-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: white;
padding: 20px;
text-align: center;
border-radius: 10px;
}
#close-ad {
margin-top: 10px;
padding: 10px 15px;
background: red;
color: white;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<!-- 전면 광고 -->
<div id="interstitial-ad">
<div id="ad-content">
<p>이 광고는 5초 후 닫을 수 있습니다.</p>
<button id="close-ad" style="display:none;">닫기</button>
</div>
</div>
<h1>웹사이트 메인 콘텐츠</h1>
<p>이곳은 일반적인 웹사이트 본문입니다.</p>
<script>
// PC 및 모바일에서 모두 작동하는 광고
window.onload = function() {
document.getElementById("interstitial-ad").style.display = "block";
setTimeout(function() {
document.getElementById("close-ad").style.display = "block";
}, 5000);
};
// 닫기 버튼 클릭 시 광고 숨김
document.getElementById("close-ad").addEventListener("click", function() {
document.getElementById("interstitial-ad").style.display = "none";
});
</script>
</body>
</html>
✅ 이 코드의 특징:
- PC & 모바일 모두에서 작동
- 페이지 로드 후 5초 뒤 자동으로 전면 광고 표시
- 사용자가 닫기 버튼을 클릭하면 광고가 사라짐
- Google AdSense 광고를 이 div 안에 삽입하면 수익 창출 가능
✅ 3. 결론
🎯 Google AdSense의 기본 모바일 전면 광고(Interstitial Ads)는 모바일에서만 작동하며, PC에서는 표시되지 않음.
🎯 하지만, 직접 HTML/JavaScript를 활용하면 PC에서도 전면 광고를 띄울 수 있음.
🎯 Google AdSense를 사용하고 싶다면, "앵커 광고"를 활용하면 PC에서도 광고를 노출 가능. 🚀
반응형